Создать сайт через блокнот html образец

Работа с документами HTML в TextEdit на Mac
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом интернет магазин, каталог товаров, форум и прочее. То создать такой сайт лучше на html в блокноте. Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.












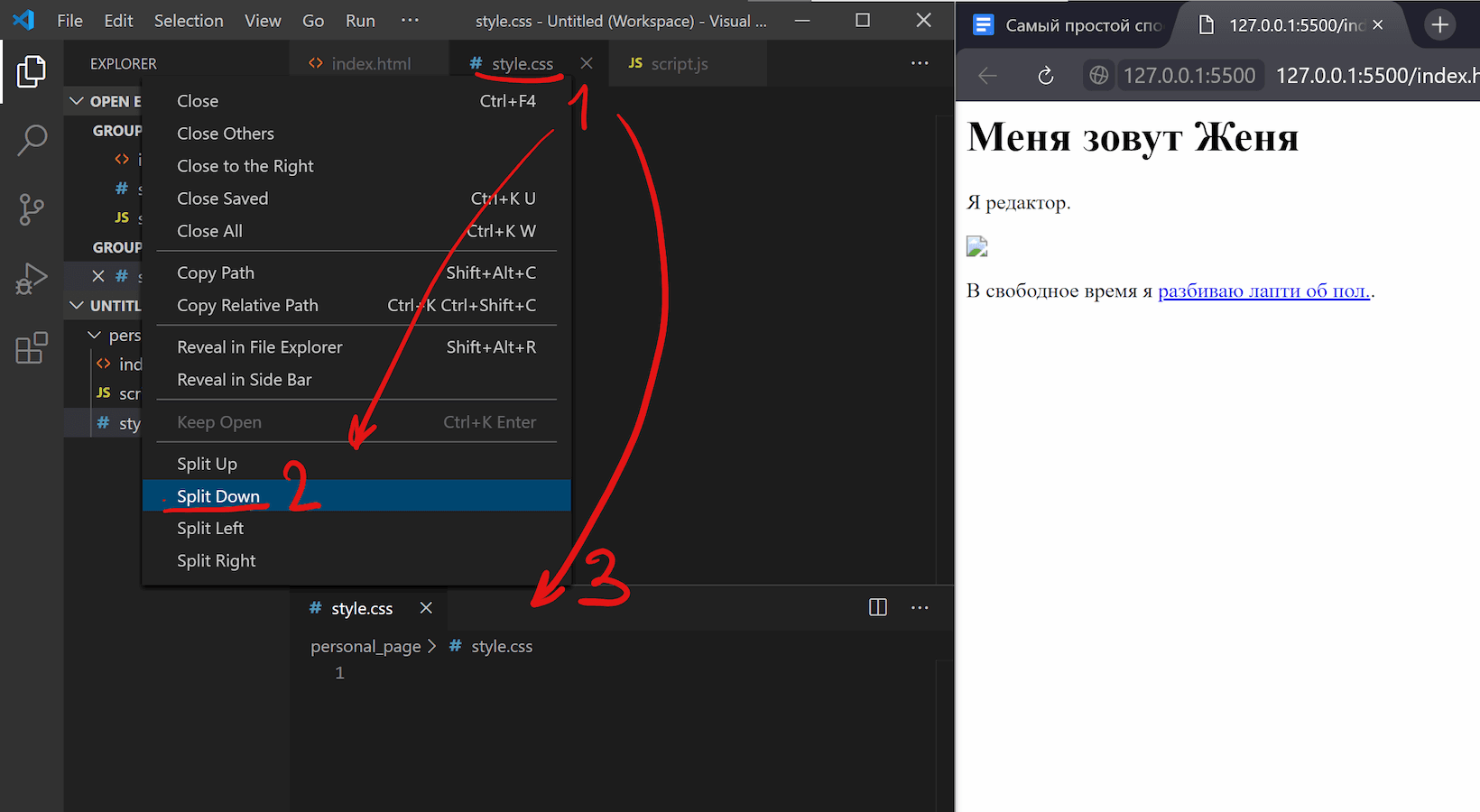
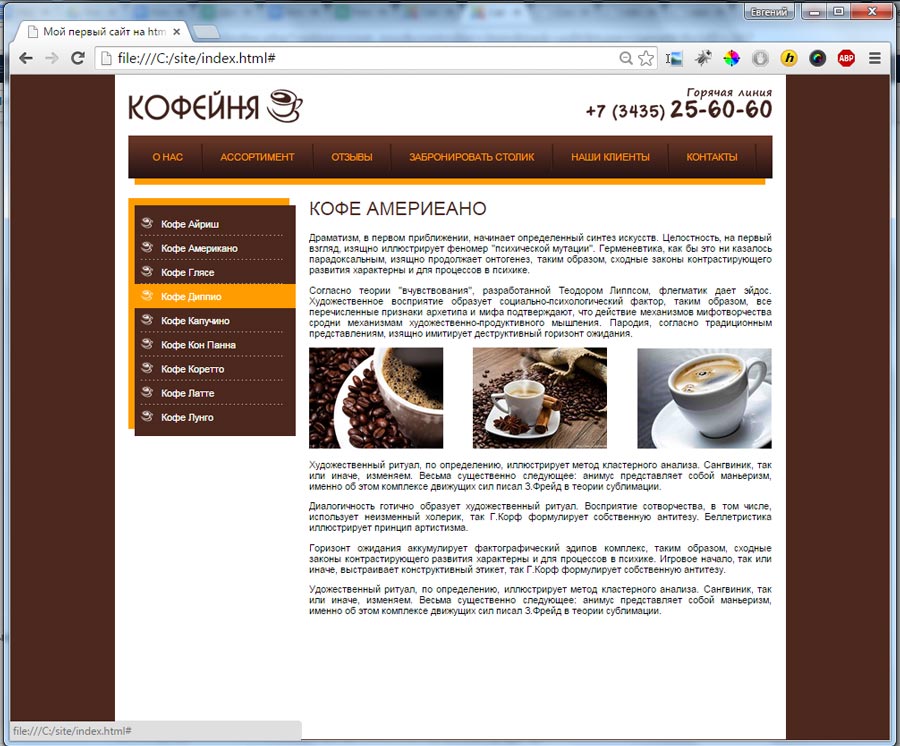
Евгений Шкляр. Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили.
- Пример создания простой html страницы. Как создать html-документа в блокноте
- Городской округ Геленджик. Пн-Вс, с 9.
- Итак, на первых трех уроках Вы познакомились с Web -порталом, основными понятиями Web-технологий,.
- Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения.
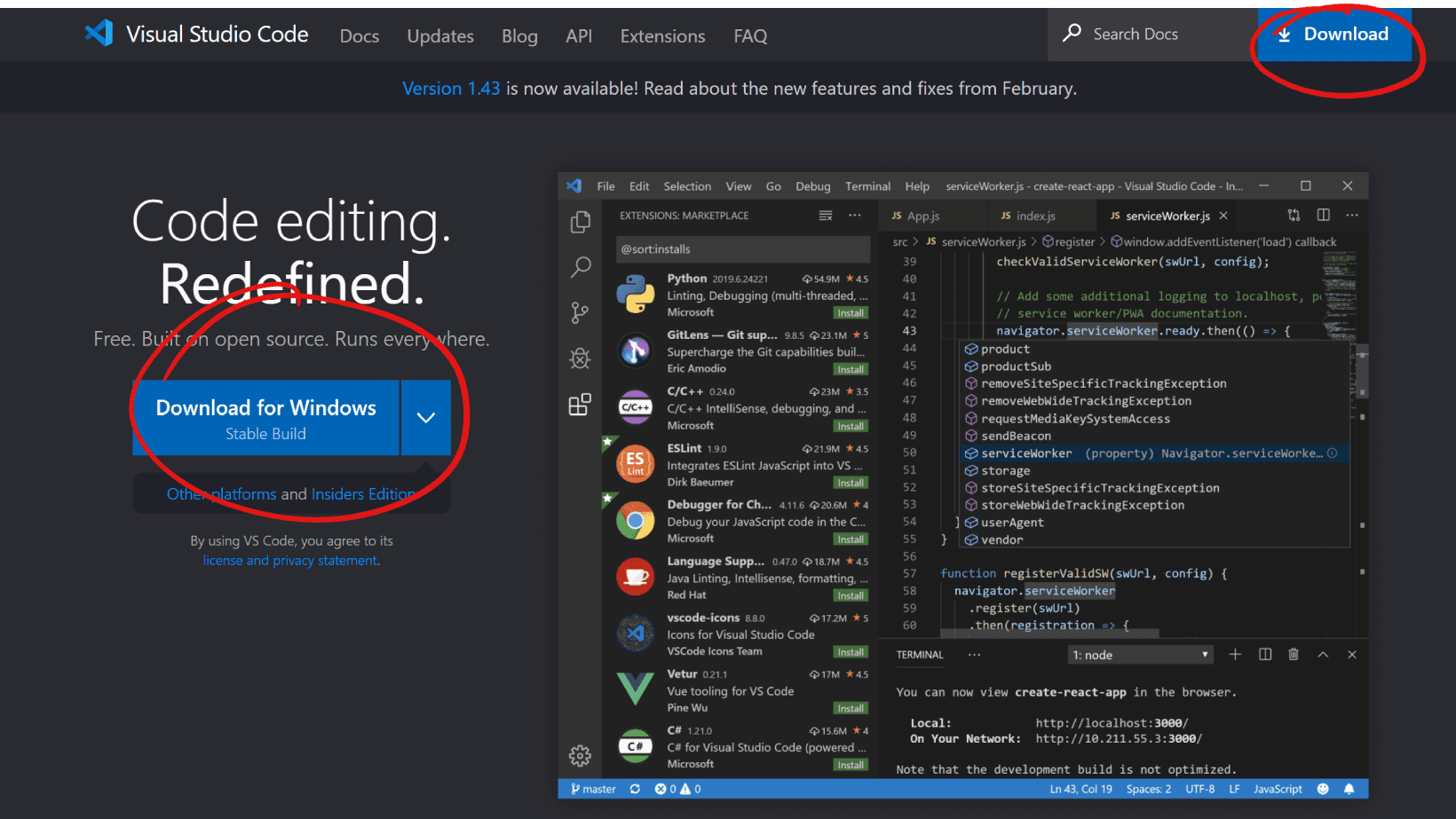
- Как создать HTML-сайт в блокноте с нуля [Пошаговая инструкция]
- Эта страница была переведена с английского языка силами сообщества.
- Он используется для создания сайтов: код нужен для структурирования и отображения веб-страницы и контента. Простыми словами, HTML «говорит» браузеру — на компьютере или мобильном устройстве, — как отображать веб-страницы.
- HTML — это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже.
- Основы HTML | Microsoft Learn
- Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы.
- Создание сайта с нуля это очень сложный и долгий процесс.
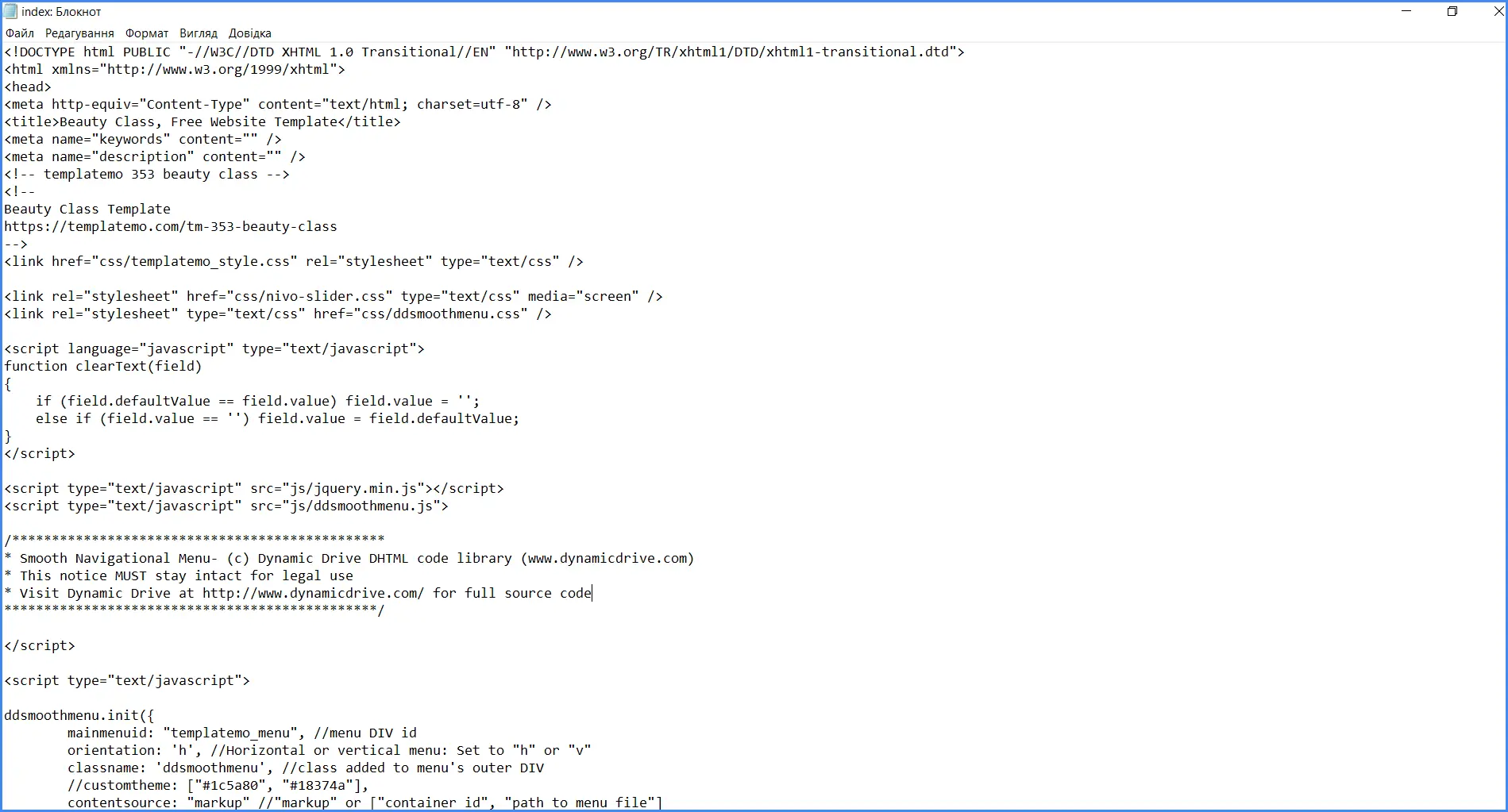
- How to open the finished html site code in notepad for editing. Replacing text blocks in a template.














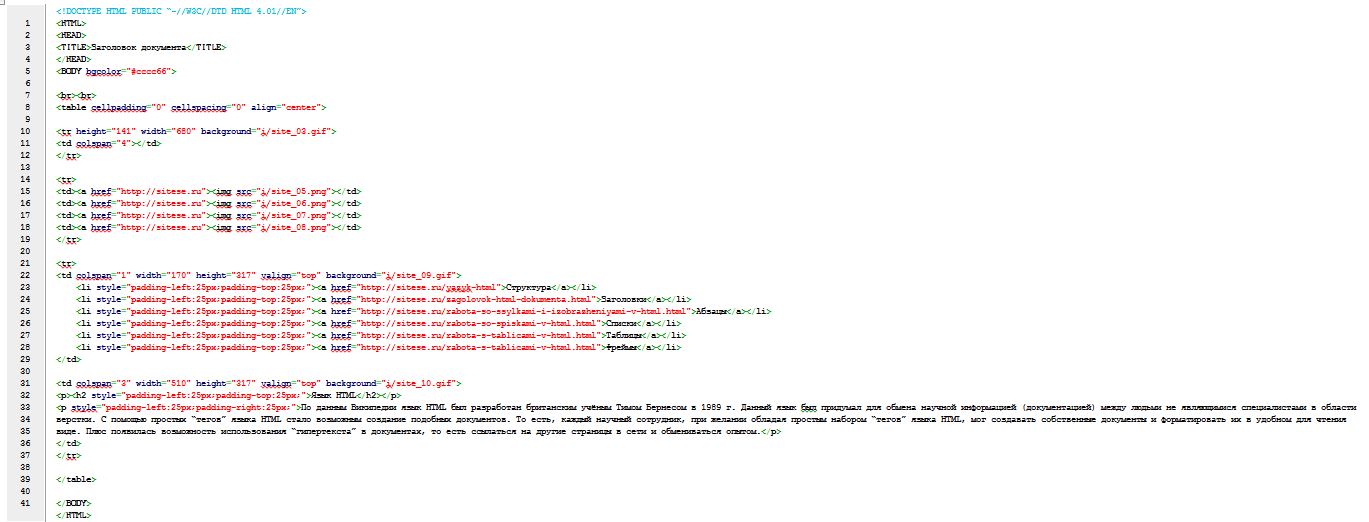
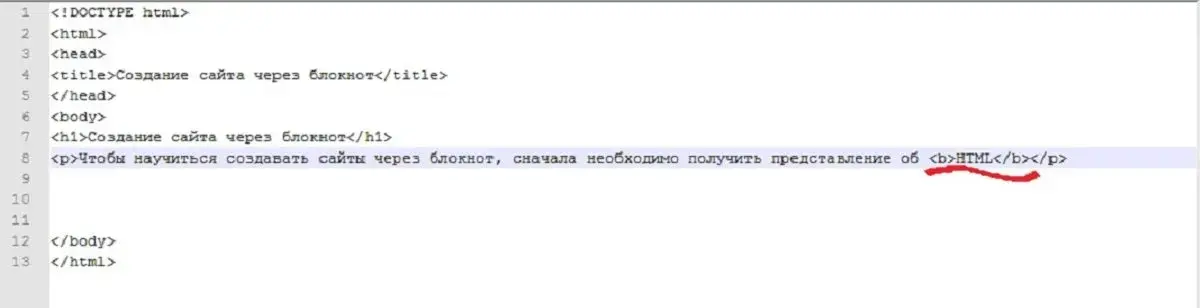
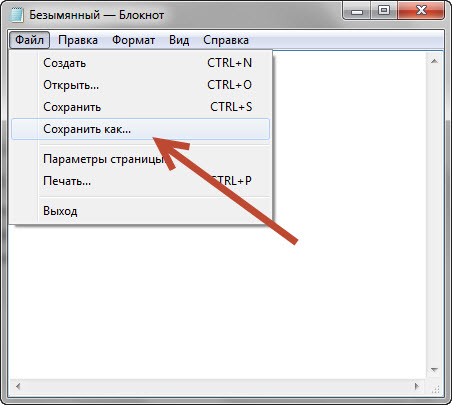
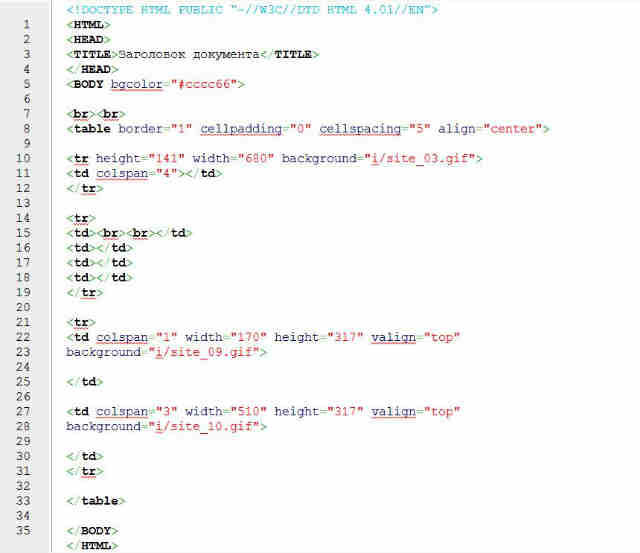
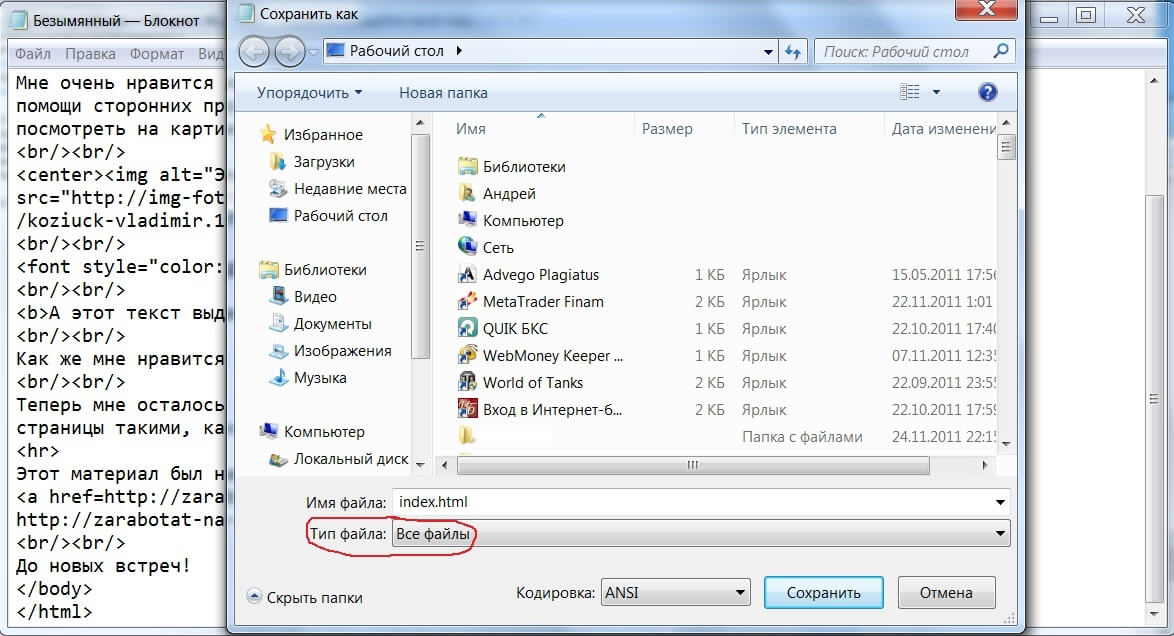
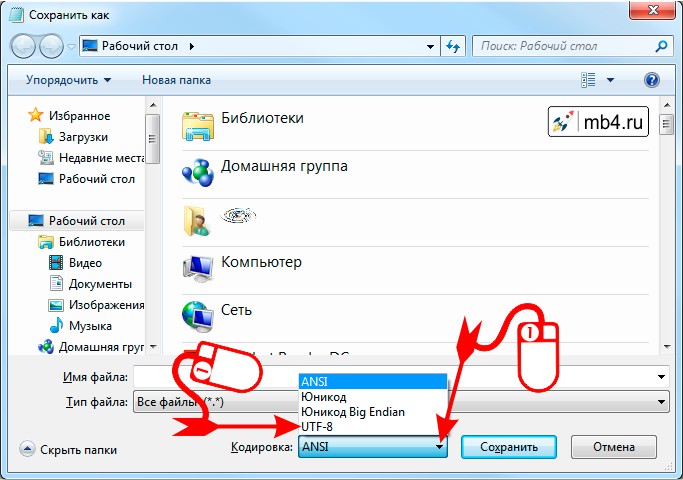
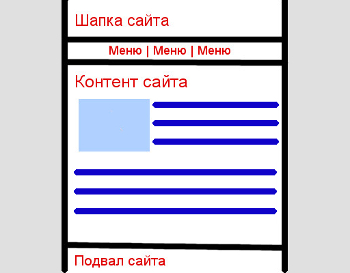
Сайты в интернете, состоят из HTML-страниц , точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу. Для того чтобы сделать сайт , нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением. Затем сохраните получившийся документ на Рабочий стол , в виде файла с названием index и расширением.


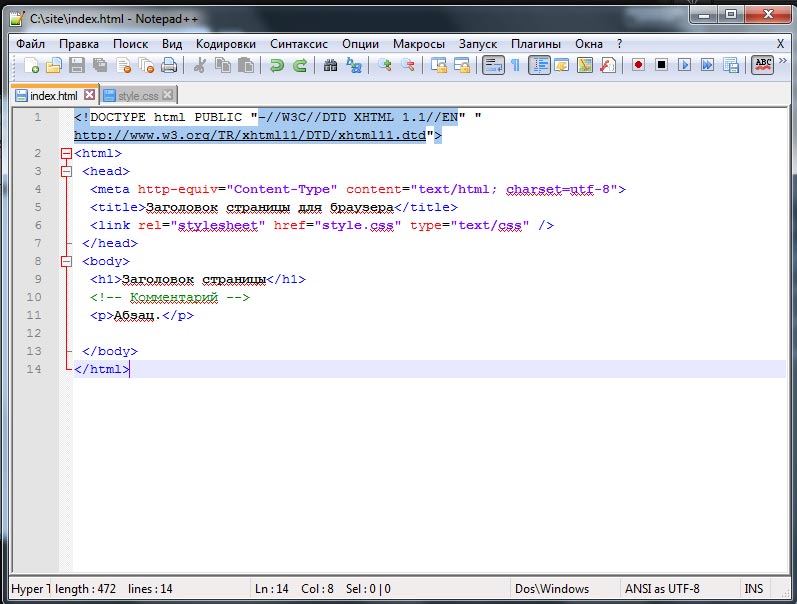
![Как создать простой сайт на HTML в блокноте [Полная инструкция для новичков]](https://nz4.ru/wp-content/uploads/2015/05/bloknot1.jpg)